
こんにちは、メディア事業部ウェブディレクターのコネル飯塚です。
WordPressで記事を書いていると、記事内で繰り返し使いたいものがあったり、テンプレートタグを使いたくなったりする場合があります。
そのような場合「ショートコード」を使えば、とても簡単で便利です。
繰り返しの面倒なマークアップを簡略化できたり、通常記事内では出来ないこともできるようになります。
この「ショートコード」は投稿ページや固定ページの好きな場所に使えます。そして少し変更するだけで複数のショートコードを作って使うことができます。
ショートコードの使い方
ショートコードは、「functions.php」に関数を作成しておき、記事内の表示したい部分に[ショートコード名]を記述します。
add_shortcodeによって「functions.php」内で設定しておいた関数を呼び出して表示させる仕組みです。
まずは、簡単な文字列を表示させてみましょう。
ショートコードの関数を記述するファイル「functions.php」は下記の場所にあります。
/WordPressのインストール場所(ディレクトリ)/wp-content/themes/テーマ名/functions.php
「functions.php」を開くといろいろ記述されていると思います。変更前にバックアップをとっておくことをオススメします。
ファイル内のどこでも良いのですが、不安があるようでしたら、一番下辺りに下記の関数を追加すれば良いと思います。(PHPの閉じタグ「?>」内に記述してください。)
function wbfunc1() {
return "私はホワイトベアー株式会社のコネル飯塚です";
}
add_shortcode('wbcode1', 'wbfunc1');「add_shortcode();」で関数を呼び出します。
第1引数が「ショートコード名」、第2引数が「呼び出す関数名」です。
※引数は任意の文字列で大丈夫です。
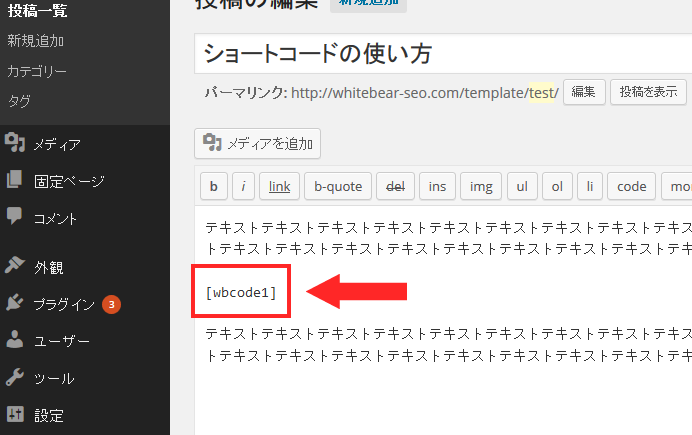
add_shortcode('ショートコード名', '関数名');このように「functions.php」の設定ができたら、最後に記事内の表示したい部分にショートコード名を書くだけです。
[wbcode1]

「add_shortcode();」で指定した第1引数を「[ ]」で囲んだものを記述します。
これにより関数が処理され、「私はホワイトベアー株式会社のコネル飯塚です」という文字列が表示されます。
複数のショートコードの使い方(アドセンスを貼るときにも便利!)
複数のショートコードを設定して使いたい場合もあると思います。
Google AdSense(グーグルアドセンス)などはコードを貼りつけるだけで、広告を自動的に配信してくれます。
アドセンスは基本的に1つのページに3つまで貼ることができますが、記事内にそのコードを埋め込みたい場合の例として、複数のショートコードの使い方を説明していきます。
まずは、先ほどと同じように「functions.php」に下記を記述します。
function wbfunc1() {
return '<div class="mainAds">
ここにアドセンスのコードを貼る
</div>';
}
add_shortcode('wbcode1', 'wbfunc1');<div class=”mainAds”></div>で囲っているのはあとでCSSで間隔など調整しやすいようにですが、もちろんなくても問題ありません。
そして複数のショートコードを設定する場合、第1引数の「ショートコード名」、第2引数の「呼び出す関数名」を別の任意の文字列にして追加してやります。
第1引数の「ショートコード名」
wbcode1 → wbcode2
第2引数の「呼び出す関数名」
wbfunc1 → wbfunc2
同じように「functions.php」の続きに下記を記述します。
function wbfunc2() {
return '<div class="mainAds">
ここに別のアドセンスのコードを貼る
</div>';
}
add_shortcode('wbcode2', 'wbfunc2');
このように「functions.php」の設定ができれば、あとは記事内の表示させたいそれぞれの部分にショートコード名を書くだけです。
[wbcode1] [wbcode2]
関数が処理されてアドセンスが表示されているはずです。
さらに増やしたい場合は、同じように別の文字列に変更して追加してやるだけです。
WordPressのテンプレートタグを使うショートコード
ショートコードはWordPressのテンプレートタグを使うこともできます。
例えば、ブログ名を取得するショートコードは下記になります。
function wbfunc1() {
return get_bloginfo('name');
}
add_shortcode('wbcode1', 'wbfunc1');記事内での呼び出し方も先ほどと同じになります。
[wbcode1]
テンプレートからショートコードを使う方法
基本的にショートコードはPHPが使用できない投稿ページや固定ページに記述するものですが、同じようにテンプレートファイルから実行することが可能です。
これまでと同じように「functions.php」に設定しておき、テンプレートファイル側に下記を記述します。
<?php echo do_shortcode('[wbcode1]'); ?>ウィジェットからショートコードを使う方法
ショートコードをウィジェットで実行するには「functions.php」にadd_filterを追加して記述する必要があります。
「functions.php」のショートコードの関数を記述している辺りに下記を追加してやると動作するようになります。
add_filter('widget_text', 'do_shortcode');
そして、ウィジェットに同じようにショートコード名を書くだけです。
まとめ
ショートコードを設定しておけば、アドセンスなど変更したいときに簡単に差し替えることができます。
「functions.php」を変更するときは十分に注意して、自分の便利なようにショートコードをカスタマイズして使ってみてください。















![記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/wordpress-popular-posts/4920-featured-94x62.png)