
こんにちは、メディア事業部ウェブディレクターのコネル飯塚です。
htmlで作られているWEBサイトをWordPressに作り変える時に、index.phpとindex.htmlを一時的に両方使いたい場合があると思います。
クライアントのコーポレートサイトをリニューアルする時など、ドメイン直下にindex.htmlがある場合、そこにWordPressをインストールすると、WordPressのトップページがうまく表示されません。
なぜなら、元からあるindex.htmlにリダイレクトされてしまい、index.htmlの内容がトップページに表示されるからです。
例えば、「http://example.com」というドメインを使用しているとします。
WordPressのトップページを表示させるためドメインに「index.php」を付け足してアクセスしてもindex.htmlの中身へリダイレクトされてしまいます。
例)
http://example.com/index.php
↓(index.htmlへリダイレクト)
http://example.com
もちろん、index.htmlを削除すれば問題なく表示することができますが、今回はindex.phpとindex.htmlを確認のため一時的に共存させることを前提とさせていただきます。
リニューアルする時に現状のWEBサイトのトップページであるindex.htmlは稼働させながら、同時にindex.phpを表示させて裏でWordPressを確認しながら構築する方法を紹介いたします。
WordPressを構築するだけなら、下層ディレクトリやテスト環境などでも可能ですが、無駄なWordPressやプラグインをインストールしたくなかったり、本番環境で作りたかったりなど、最終確認のためにも使えますね。
index.phpとindex.htmlを共存させる方法
WordPressをインストールしたディレクトリにindex.htmlがある場合、index.phpだけではなく固定ページや投稿ページを表示することもできません。
固定ページや投稿ページはパーマリンクの設定をデフォルトから変更してあげることによって表示を確認することができますが、トップページのindex.phpからindex.htmlへのリダイレクトは変わりません。
そこで、このリダイレクトが行われないように、一時的にプログラムを変更する必要があります。
[php] /WordPressのインストール場所(ディレクトリ)/wp-includes/canonical.php[/php]
「wp-includes」というディレクトリの中にある「canonical.php」の一部をコメントアウトするだけです。
とても簡単ですが、念のためバックアップだけはとっておき上記のファイルを開いてください。

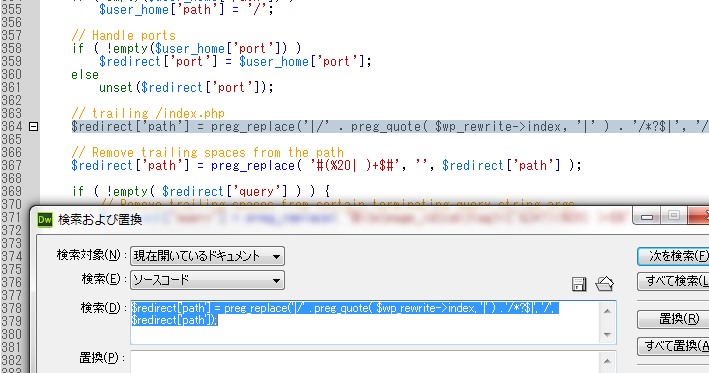
WordPressのバージョンによって記述されている箇所は違うのですが、下記のソースをコピーして「canonical.php」ファイル内を検索してみてください。
364行目(WordPress Version 4.1.1の場合)
[php] $redirect['path'] = preg_replace('|/' . preg_quote( $wp_rewrite->index, '|' ) . '/*?$|', '/', $redirect['path']);[/php]
こちらを下記のように「//」を前につけてコメントアウトしてください。
[php] //$redirect['path'] = preg_replace('|/' . preg_quote( $wp_rewrite->index, '|' ) . '/*?$|', '/', $redirect['path']);[/php]
これで「index.php」はリダイレクトされないようになり、「http://example.com/index.php」と入力してアクセスするとWordPressのトップページを確認することができます。
http://example.com
(↑こちらでindex.htmlの内容を表示)
http://example.com/index.php
(↑こちらでWordPressのindex.phpを表示)
このような状態になっております。
そして、WordPressの構築が完了しましたら、WordPressのトップページを「http://example.com」のURLで表示させる必要があります。
その場合は、先ほどのコメントアウトした部分を元に戻し、index.htmlを削除すれば完了です。
ここからはもし必要があればですが、追加の作業として「index.html」をURL正規化しておきたい場合があると思います。
WordPressでindex.htmlをリダイレクトする方法
リニューアル以前のhtmlサイトで特にURL正規化などを行なっていない場合は、下記のようなURLで被リンクがあったり、登録されている可能性があります。
http://example.com/index.html
WordPressは「index.html」に対して「404エラー」を返してしまいますので、この際「index.html」なしに301リダイレクトさせてURL正規化を行なっても良いかもしれません。
ドメイン直下にWordPressをインストールした場合はルートディレクトリにある「.htaccess」に下記を追記します。
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://example.com/$1 [R=301,L]
※「http://example.com」こちらのURLは自分のドメインに書き換えてください。
WordPressだと「.htaccess」に下記のような記述があるかもしれませんが、それより上に「index.html」の301リダイレクトの記述をするようにしてください。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
もし下層ディレクトリのWordPressのリダイレクトをさせたい場合は、そのディレクトリにある「.htaccess」に下記を追記します。
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://example.com/sample/$1 [R=301,L]
※「sample」というディレクトリ名を自分がWordPressをインストールしたディレクトリ名に書き換えてください。
まとめ index.phpとindex.htmlを同時に使う方法
このように同じ階層に存在するindex.phpとindex.htmlを共存させることができます。そして作業完了後は「index.html」の301リダイレクトも必要に応じて使ってみてください。
トップページをindex.htmlで表示させながらWordPressを構築することもできますが、このようにリダイレクトされているということだけでも知っておくとWordPress自体の理解が深まりますね。












![記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/2015/11/wordpress-excerpt-change.png)






![記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/wordpress-popular-posts/4920-featured-94x62.png)