
こんにちは。Web/SEOディレクターの田中係長(自称)です。
今日は、「Search Console」の「Fetch as Google」についての解説です。
サーチコンソールのフェッチアズグーグルって聞くととても高度そうですが、簡単に言うと「Google公式ツールを使って、サイトを好きなときにクロールしてもらおう!」って話です。
とはいえ、「クロールしてもらうだけ」のツールではないので、そのあたりも含めて解説いたします!
Fetch as Googleとは?
まずは、そもそもFetch as Googleって何だ?ということですが、 公式サイトでは以下のように解説しています。
Fetch as Google は、サイト上で Google が行う URL のクロールまたはレンダリングの方法をシミュレートできる診断ツールです。
[引用元]Fetch as Google について
そうなんです。前項で威勢よく「クロールしてもらおう!」と言いましたが、Fetch as Googleは、クロールしてもらうだけのツールではないわけです。
Googleのクローラーは、こちらの意志とは関係なく、Googleの好きなタイミングで自由にサイト全体をクロールしています。そんなフリーダムなGoogleのクローラーさんを「好きなときに呼び出し」て「どんな感じで見えているのか確認」できる。そんな機能です。
なお「クロールまたはレンダリングを”シミュレーション”できるツール」と言ってはいますが、実際にクロールしていますので、インデックス送信すればGoogleにインデックスされます。
Fetch as Googleの機能は?
Fetch as Googleで確認できる指標などはたくさんありますが、主に使う機能を簡単にご説明いたします。
機能1:インデックスリクエスト
Fetch as Googleでよく使われる「インデックスをリクエストする機能」です。
今日のメインはこちらです!この方法だけでも覚えて帰って頂きたい!
機能2:レンダリングチェック
ブラウザーを使って人間の目で見えているものと、Googlebotからでは見え方が異なる場合があります。Googlebotからはどう見えているのかを確認できる機能です!
機能3:HTTPレスポンスの確認
HTTPレスポンスとは、ユーザーの要求に対してページが何を返しているのかを確認できる機能です。例えば、同じリダイレクトでも、301だったり、302だったり細かい違いを確認できます。
どんなときに使うの?
Fetch as Googleにどんな機能があるのかを知っていても、使えなければ意味がありません。「どんな機能があるか」ではなく「いつ使うのか」が重要だと思うわけです。
さぁ、いつ使うの?今でしょ!
使いたい場面1:インデックスさせたい時
何度も言ってきましたが、Fetch as Googleはクローラーを呼び出せます。クロールをリクエストして、ページをインデックスさせることができるわけです。
ページをアップしてすぐにインデックスさせたいときはFetchしましょう。
特に公開されて間もないページなどはクロールの頻度が高くありませんので、必ずFetch!
使いたい場面2:ページを更新した時
新規でページを作成した時以外でも、更新したときはリクエストした方がいいです。
titleやdescriptionを変更したときなどでもFetchしておきましょう!
使いたい場面3:スマホから正しく見えているか確認したい時
クローラーには普通のクローラー以外に、モバイル用のクローラーが存在します。Fetch as Googleでは、そのクローラーの種類を選んで呼び出すことができます。
レンダリングチェックするときも、スマホのクローラーを呼び出すことで、スマホではどのように見えているかを確認することができます。
使いたい場面4:リダイレクト状況を確認したい時
なんだろう、このページだけ検索結果に出ないなぁ、とか、ページを移転してリダイレクト設定したときは、正しく設定されているか確認しておいた方がいいです。
301リダイレクトさせたつもりが302になっていたり、違うページにリダイレクトされていたり。
そんなことがあるかもしれませんので、設定したらFetch as Googleで確認です!
使いたい場面5:"何か"がおかしいとき
何かは分からないんだけど…このページだけ検索結果に出ないなぁ、とか、違和感を感じたらとりあえずFetchしてみましょう。
思わぬ設定間違いなどが見つかったりするかもしれません。
さぁ、実際にFetchしてみよう!
早くFetchしたくてウズウズしている方!
お待たせしました。Fetchの時間です。
Fetch as Googleは「URL」「クローラーの種類」を指定して「取得」するだけの簡単なお仕事です。
取得したあとは、インデックスさせたりチェックしたりするのみです。
以下、まずは取得までの手順です。
手順1. Search Consoleから取得するサイトを選択

Search Consoleを開き、クローラーを呼びたいサイトを選択します。
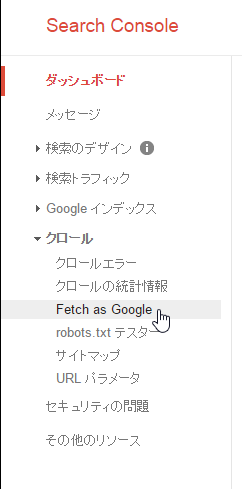
手順2. Fetch as Googleを開く

画面左の[クロール]の中にある、[Fetch as Google]を選択します。
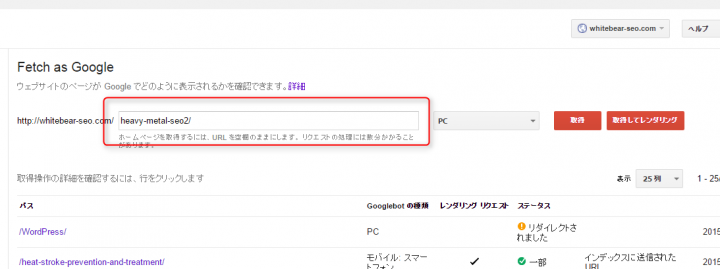
手順3. 取得したいURLを入力する

ここに取得したいURLを入力します。トップページを取得する場合は、「/」と入力します。
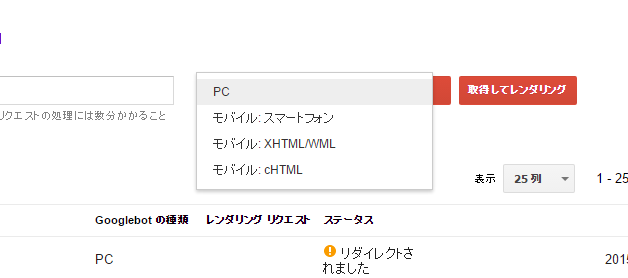
手順4. Googlebotの種類を選択

呼び出すGooglebotの種類を選択します。通常は、[パソコン]を選択します。
スマホのクローラーからの見え方を確認する場合は、[モバイル: スマートフォン] を、ガラケーのクローラーからの見え方を確認する場合は、[モバイル: cHTML]か[モバイル: XHTML / WML] を選択してください。
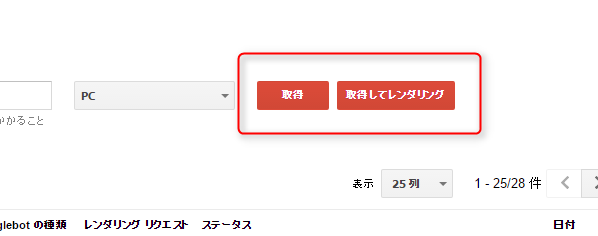
手順5. 取得する!

設定は終わったので、あとは取得するだけです。
通常は[取得]でOKですが、レンダリングしたい場合は[取得してレンダリング]をクリックしてください!
さぁ、取得まで終わったら、あとはインデックスに送信したり、レンダリングチェックしたりし放題ですよー!
インデックス送信方法
ここまできたらあとは簡単。以下の手順でクリックしていけば、送信完了です!
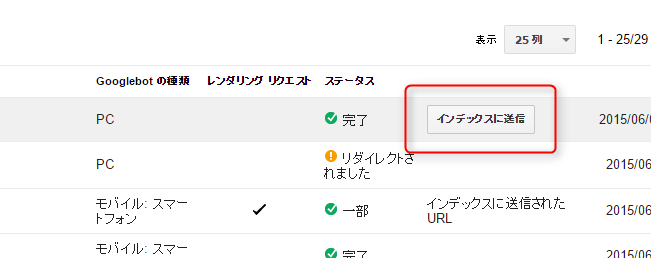
手順1.ステータスの横にある [インデックスに送信] をクリック

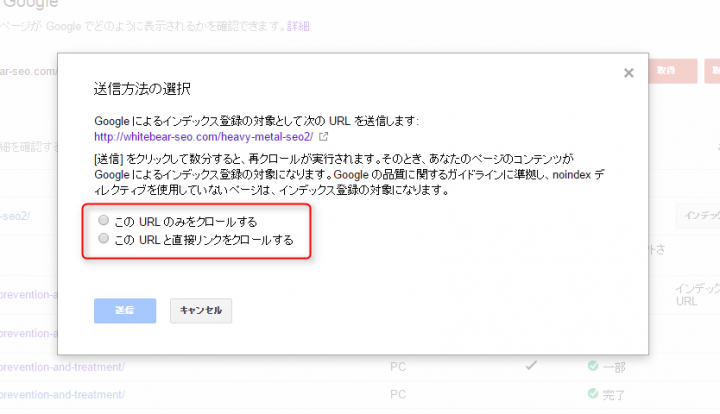
手順2.再クロール対象を選択する

通常は、[この URL のみをクロールする]でOKです。
そのURLがリンクしている他のすべてのページもインデックスして欲しい時は、[この URL と直接リンクをクロールする] を選択してください。
ちなみに[このURLと直接リンクをクロールする]は 1 か月に 10 件までなので、注意です!
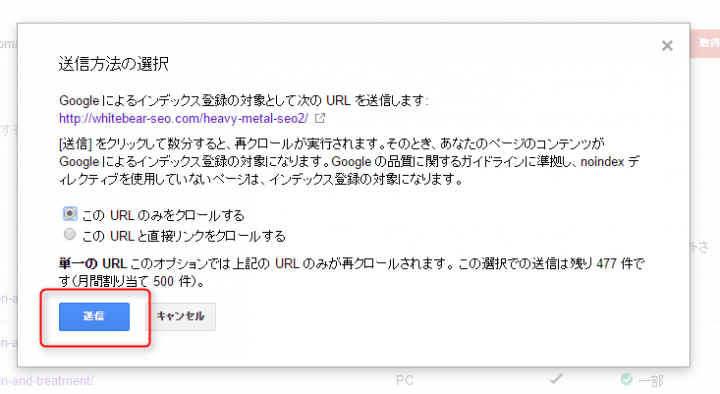
手順3. [送信] をクリック!

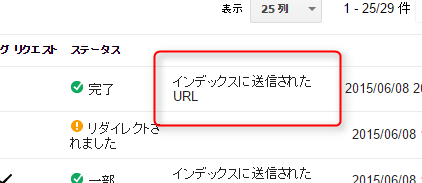
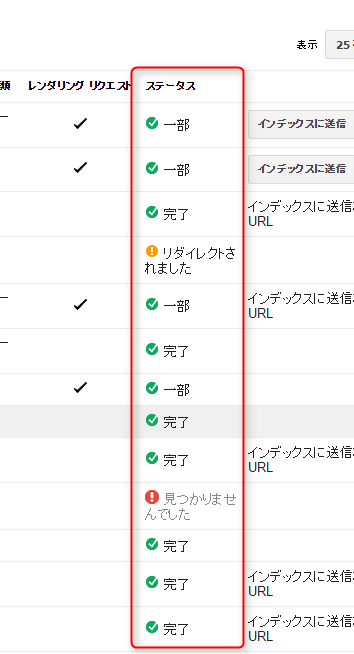
手順4. 確認!

ステータスの横に、「インデックスに送信されたURL」と表示されていれば、送信完了です!
レンダリング確認方法
Googlebotからどう見えているか確認することができます。
スマホからどのように見えているかも取得時にスマホのGooglebotを選択していれば確認できます!
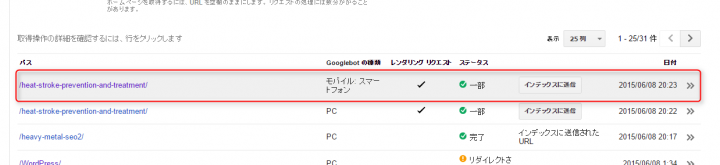
手順1.取得したURLを選択

行をクリックすると、取得したURLの詳細を確認できます。
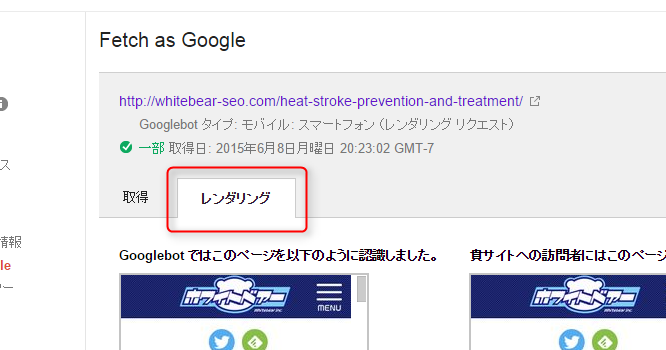
手順2.レンダリングタブを選択

画面を開くとデフォルトでレンダリングタブが選択されています。
取得内容を見たい場合は、ここで取得タブを選択すると表示が切り替わります。
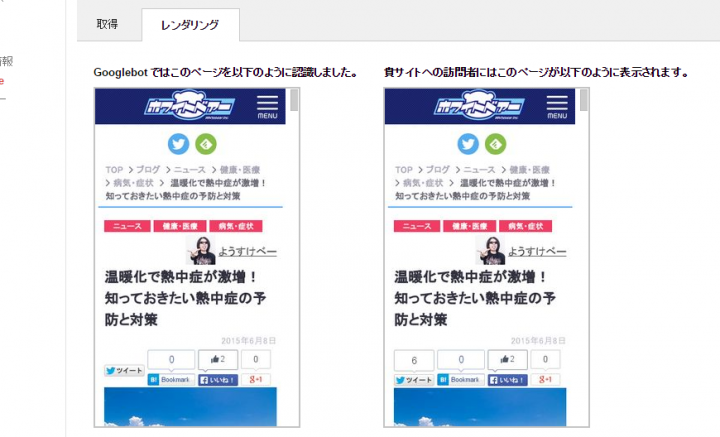
手順3.レンダリングチェック!

Googlebotではどのように見えているかが確認できます。
また、通常のブラウザではどのように見えているのかも合わせて確認できます。
上記スクリーンショットでは、スマホのGooglebotをリクエストしたので、スマホサイトが表示されています。
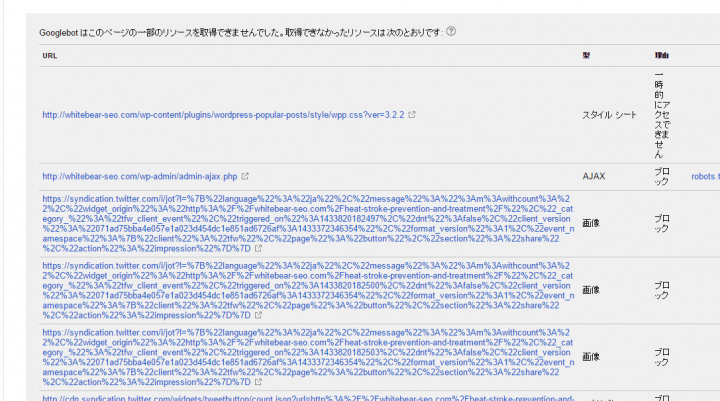
手順4.取得できなかったリソースの確認

レンダリングした画像の下には、取得できなかったリソースが表示されています。
この中にレイアウトに影響するcssやJavaScriptファイルがある場合にはGooglebotがアクセスできるようにした方がいいです。
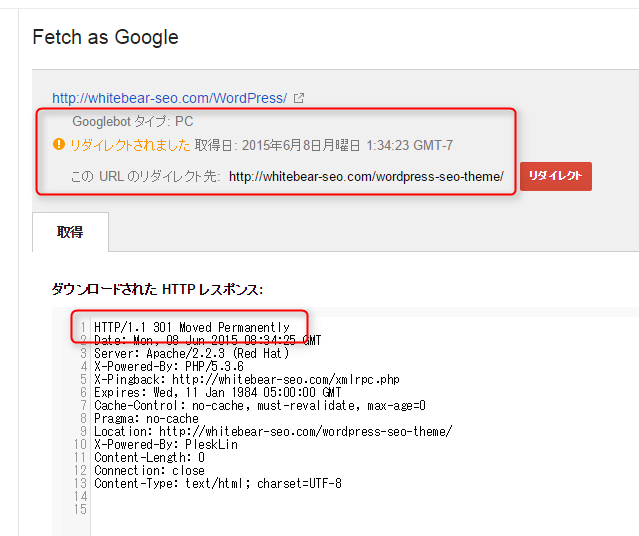
リダイレクト確認方法
リダイレクトさせているURLを取得すると、その詳細を確認することができます。
取得したURLの行をクリックすると、以下の画面が表示され、リダイレクト先やリダイレクトのhttpコードを確認できます。

なお、HTML内にJavaScriptを記述してリダイレクトしている場合、通常の[取得]ではリダイレクトを確認できません。その場合には[取得してレンダリング]して確認するようにしてください。
その他のエラー確認方法
Fetch as Googleは、ネットワーク接続やセキュリティの問題が発生しているような時の確認やデバッグにも使えます。

上記ステータスに表示されている結果を元に診断することができます。
下記ページの表から該当するステータスを探して調べ、対処します。
Search Console ヘルプ|Fetch as Google の結果を診断する
例えば、自分のサイトで、何故かインデックスされないページがあったとします。そこでFetch as Googleで取得してみました。
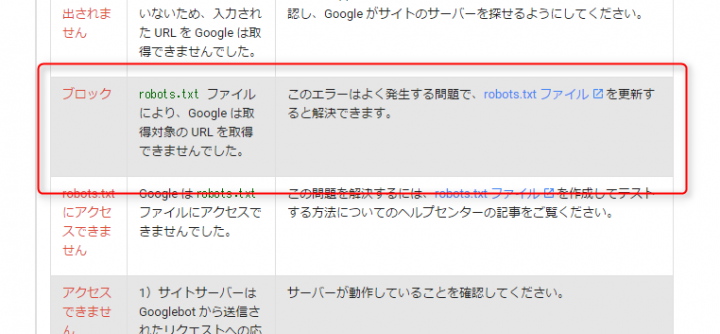
すると、ステータスに「ブロック」と出ていました。そんな場合には、上記ページにアクセスして表の中から「ブロック」を探してみます。

そこには、「robots.txt ファイルにより、Google は取得対象の URL を取得できませんでした。」と書いてあります。
そこで、このページが誤ってrobots.txtに記載されていたことに気付きます。
robots.txtから該当のページを削除して、無事にインデックスされたー!ばんざーい!ということです。
何かおかしな動きをしているようなページがあれば、レッツFetch!
まとめ
Fetch as Googleはその名前から少し取っ付きにくいと思いますが、使ってみると簡単で便利です!
練習しても問題ないので、是非本記事を参考に練習してみてください。
では皆様、良いFetch as Google ライフを!



















![記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/wordpress-popular-posts/4920-featured-94x62.png)