こんにちは。寝ても覚めてもSEOの事で頭がいっぱいな、SEOディレクターのようすけべーです。
SEO対策では、自分のサイトや他社のサイトの状況を常に把握しておく必要があります。
とは言え、1ページ1ページ見てもキリがありません。よって、サイトの状況を素早く把握するうえで便利ツールはかかせません。ツールを利用することで、時間がかかっていたことが一瞬で解決することもあります。
それでは、私が実際にSEO業務で利用しているツールの一部を紹介していきます。
サイト調査ツール
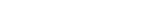
サーチコンソール
Google純正ツール。検索キーワード確認やサイトのインデックス状況、(手動)ペナルティの有無、クロール状況などSEOに関するデータを網羅的に確認出来ます。

URL:https://www.google.com/webmasters/tools/home
料金:無料
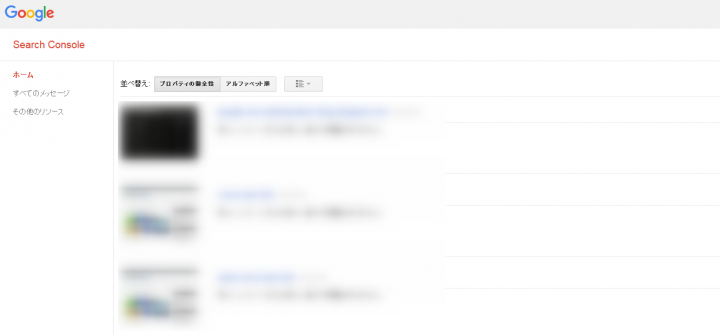
PageSpeed Insights
PC、モバイルページの表示速度をチェックしてくれるGoogle純正ツール。画像の最適化やJavaScript、HTMLの縮小についてなど具体的な改善箇所を確認することができます。

URL:https://developers.google.com/speed/pagespeed/insights/
料金:無料
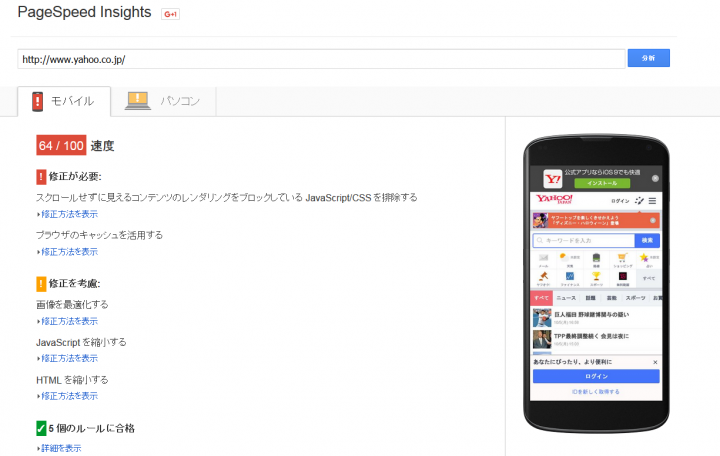
mobail frendly
モバイルページがGoogleの定める『モバイルフレンドリー』になっているかを確認するGoogle純正ツール。モバイルフレンドリーになっていなければ、該当するアルゴリズムによってモバイルページの順位が低くなることも。

URL:https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
料金:無料
SEOチェキ
タイトル、メタタグを初め、内部・外部リンク数やインデックス状況を確認出来る総合調査ツール。

URL:http://seocheki.net/
料金:無料
Scremingfrog
指定したサイトをクロールし、タイトルやメタ情報をはじめ、ステータスコードやコンテンツの文字数なども取得してくれます。日本語のツールでも類似したツールはありますが、それとは比較にならない速度でデータを取得出来るのも魅力です。
URL:http://www.screamingfrog.co.uk/seo-spider/
料金:無料版と有料版(99ドル/年)有り。英語版のみ。
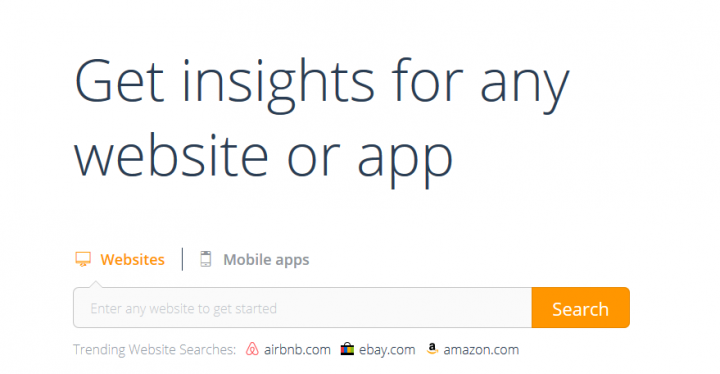
similarweb
入力したサイトのアクセス状況(オーガニック、ソーシャル、広告からなどのアクセス)を把握することの出来る競合サイト調査ツール。
similarweb独自のクローラーが世界中のWebサイトをクロールした情報とクリックストリームと呼ばれるアプリなどからのデータを合わせたものを表示しているようです。あくまで推計のため参考程度に。

URL:http://www.similarweb.com/
https://www.similar-web.jp/(日本語サイト)
料金:無料版と有料版有り
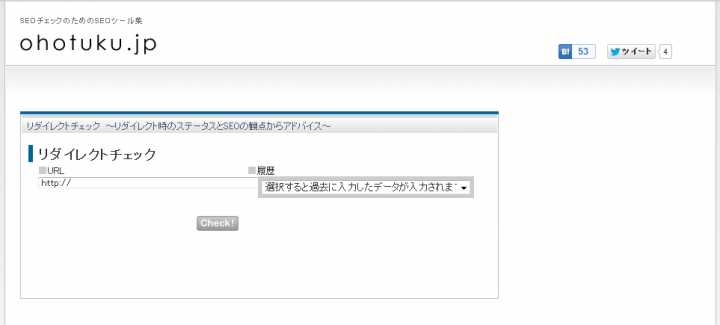
リダイレクトチェック
リダイレクトの設定を行った際に問題なくリダイレクトされているか簡易的に確認出来るツール。

URL:http://ohotuku.jp/redirect_checker/
料金:無料
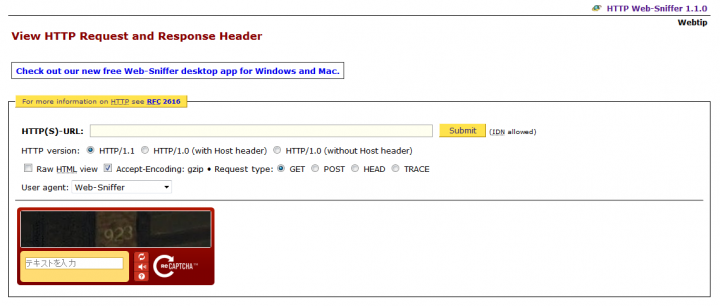
web-sniffer
サイトのHTTPリクエストヘッダ、HTTPレスポンスヘッダを確認出来るツール。リダイレクトが適切に設定されているかやステータスコードの確認が出来るツール。

URL:http://web-sniffer.net/
料金:無料
wayback
ドメインのこれまでの運営履歴を確認出来るツール。ドメインを取る前に中古ドメインかどうかの確認など。

URL:http://archive.org/web/
料金:無料
被リンク調査ツール
ahrefs
被リンク調査ツール。他にも被リンクツールはありますが、ahrefsはデータの更新頻度が高く、最新のリンクを提示してくれます。また、随時機能が拡張されリンクだけでなく、キーワード調査ツールやSNSのシェア数等の調査も行う機能が実装されてきています。

URL:https://ahrefs.com/
https://ahrefs.jp/(日本語サイト)
料金:無料版と有料版(79ドル/月~)有り
その他
URLからタイトルゲット君
URLを入力すると対象ページのタイトルを取得してくるツール。
日本語URLでも取得可能。

URL:http://atomii.com/
料金:無料
karabiner
キーワードの掛けあわせを作成出来るツール。

URL:http://karabiner.in/
料金:無料
xmind
マインドマップ作成ツール。考えをまとめたりする時に便利なツールですが、私は記事作成に利用しています。Webライダーの松尾さんがTwitterでつぶやかれているのを見たことがきっかけです。
原稿をWord上で校正してFBする方法に限界を感じていて、原稿のすべての文章を段落ごとにマインドマップに展開し、各段落に対するFBを細かくおこなうスタイルを始めた。これはとてもいい。このマインドマップそのものが教材になるレベル。 ウェブライダー松尾茂起(松尾シゲオキ)

URL:http://jp.xmind.net/
料金:無料版と有料版(8,126円~)有り
ブックマークレット
siteコマンド
site:コマンド(インデックスしているページ数を把握出来る)のブックマークレット。以下コードをブックマークに登録して下さい。
javascript:location.href=%22http://www.google.co.jp/search?hl=ja&source=hp&q=site%3A%22%20+%20location.hostname%20+%20location.pathname%20+%20%22&search.x=1&fr=top_ga1_sa&tid=top_ga1_sa&ei=UTF-8&aq=&oq=%22
キャッシュ表示
Googleがキャッシュしているページを表示するブックマークレット。以下コードをブックマークに登録して下さい。
javascript:(function(){%20window.open('http://webcache.googleusercontent.com/search?q=cache:'+encodeURIComponent(location.href))})();
whois検索
サイトのwhois情報の表示(http://www.whois-search.com/を利用)をするブックマークレット。以下コードをブックマークに登録して下さい。
javascript:(function(){%20window.open('http://www.whois-search.com/whois/'+location.host)})();
外部リンク/内部リンク表示
ページ内の全てのリンクを色分けし、外部リンク(赤色)と内部リンク(青色)を視覚化出来るするブックマークレット。また、表示しているページと同じリンクは橙色で表示されます。以下コードをブックマークに登録して下さい。
javascript:(function(){var%20i,x,f='%202px%20dotted';for(i=0;x=document.links[i];++i)x.style.outline=["red"+f,"blue"+f,"orange"+f][sim(x,location)];function%20sim(a,b){if(a.hostname!=b.hostname)return%200;if(fixPath(a.pathname)!=fixPath(b.pathname)||%20a.search!=b.search)%20return%201;return%202;}function%20fixPath(p){p=(p.charAt(0)=="/"?%20"":%20"/")+p;p=p.split("?")[0];return%20p;}})()
アンカーテキストの表示
サイト全てのリンクをURLとアンカーテキストのみで表示するするブックマークレット。以下コードをブックマークに登録して下さい。
javascript:AnchorTextCheckerModoki:(function(){%20%20%20var%20h%20=%20'<table><tr><th>link</th><th>text</th><th>alt</th></tr>';%20%20%20for(var%20a,%20img,%20ls%20=%20document.links,%20i%20=%20-1;%20a%20=%20ls[++i];)%20h%20+=%20(%20%20%20%20%20'<tr><td>'+%20%20%20%20%20'<a%20href="'+%20a.href%20+'">'+%20a.href%20+'</a>'+%20%20%20%20%20'</td><td>'+%20%20%20%20%20(a.textContent%20||%20a.innerText)%20+%20%20%20%20%20'</td><td>'+%20%20%20%20%20((img%20=%20a.getElementsByTagName('img')[0])%20?%20img.alt%20:%20'')%20+%20%20%20%20%20'</td></tr>');%20%20%20return%20h%20+%20'</table>';%20})()
文字数カウント
選択しているテキストの文字数を表示するブックマークレット。以下コードをブックマークに登録して下さい。
javascript:(function(){var%20el=document.createElement('div');var%20s=el.style;s.position='fixed';s.top='0';s.left='0';s.width='100%';s.height=''+(window.innerHeight||document.body.parentNode.clientHeight||800)+'px';s.paddingTop='120px';s.zIndex='100';s.textAlign='center';s.background='#000';s.opacity='0.75';document.getElementsByTagName('body').item(0).insertBefore(el,%20document.body.firstChild);var%20d=document.createElement('div');el.appendChild(d);var%20t1=document.createElement('textarea');t1.id='zero_text';t1.cols='70';t1.rows='10';t1.value=document.getSelection();d.appendChild(t1);d=document.createElement('div');el.appendChild(d);var%20t2=document.createElement('div');t2.id='zero_label';s=t2.style;%20s.color='#0f0';s.fontSize='18px';s.height='20px';d.appendChild(t2);d=document.createElement('div');el.appendChild(d);var%20b1=document.createElement('input');b1.type='button';b1.value='close';b1.onclick=function(){document.body.removeChild(el);clearInterval(tm);};s=b1.style;d.appendChild(b1);var%20tm=window.setInterval('zero_func()',%20100);})();function%20zero_func(){var%20v=document.getElementById('zero_text').value;document.getElementById('zero_label').innerHTML=''+v.replace(/[\r\n]/g,'').length+'%20moji';};
参考サイト:http://d.zeromemory.info/2006/11/09/bookmarklet-mojisu.html
Firefoxアドオン
最近の主要なブラウザは、Google Chromeが増えてるのに「なぜFirefoxアドオン?」と思った方もいるかもしれません。今回Firefoxアドオンだけを紹介したのは、私がサイト調査をする際にメインで使っている為です。『10年以上利用していて愛着がある』、『Chromeは復数タブを開くと重くなる』などの理由から利用しています。
Google Chromeの拡張機能はまた別の機会で。
seerobot
ソースコードを開かずにmeta robotsの確認とツールを利用せずにx-robots-tagが設定されているかどうかを確認出来るアドオン。
URL:https://addons.mozilla.org/ja/firefox/addon/seerobots/
Domain Hammer SEO Analysis
PageRankやWhois、nofollowリンクの有無などを確認出来るアドオン。
PageRankは更新されなくなっていますので、主にWhois情報とnofollwoリンクの確認に利用しています。
URL:https://addons.mozilla.org/ja/firefox/addon/seo-analysis/
HTTP Header
HTTPヘッダーがワンクリックで確認出来るアドオン。
簡易的な情報だけしか確認できませんがステータスコードを素早く確認したい時などに重宝するアドオンです。
URL:https://addons.mozilla.org/ja/firefox/addon/http-header/
Launch Clipboard
コピーしたURLを全て展開してくれるアドオン。
通常のテキストと一緒にコピーした場合でも、URLだけがブラウザのアドレスバーに入力されところも便利です。
URL:https://addons.mozilla.org/ja/firefox/addon/launch-clipboard/
Locationbar²
アドレスバーのURLを整形してリンク化するアドオン。ディレクトリの移動が簡単になります。
URL:https://addons.mozilla.org/ja/firefox/addon/locationbar²/
Web Developer
多機能なアドオン。主にalt属性の確認、キャッシュ、クッキーの無効化に利用しています。また、現在のFirefoxはタブでソースを開くことが出来ないため、このアドオンを利用してソースをタブで開いています。
URL:https://addons.mozilla.org/ja/firefox/addon/web-developer/
まとめ
SEO関連のツールを紹介しました。これらのツールを利用すればサイト調査が爆速間違いなし!(かも)また、今回紹介した以外にも利用しているツールが多数ありますが、またの機会に紹介したいと思います。



















![記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/wordpress-popular-posts/4920-featured-94x62.png)