
こんにちは。ホワイトベアーの自称係長、田中です。
好きな食べ物はあんドーナツの周りに付着している白い粉です。
さて、本日は、検索結果にパンくずリストを表示させたい!という願いを叶えるための記事でございます。
パンくずリストを検索結果に表示させるとは?
Googleの検索結果を見ると、タイトル・URL・紹介文しか表示されていないものもあれば、それ以外に「評価」や「パンくずリスト」「レビュー数」などが表示されているものがあることに気付くと思います。
検索結果に表示される情報を「スニペット」と呼びますが、情報量が多いスニペットを「リッチスニペット」と呼びます。
-
- 通常のスニペット
ん~!イエス!フォーリンデブ!四ツ谷の、かけカツ丼と言えば「鈴新」さん。かけカツは煮込まずにカツの上からタレや具をのっけてるので、サックサクな食感の楽しめる新感覚カツ丼です。ホワイトベアー 餅太郎の昼飯日記でも取り上げてもらわねば…。
というわけで脱線しましたが、こちらが普通のスニペットです。タイトル・URL・サイトの説明文だけが表示されています。
-
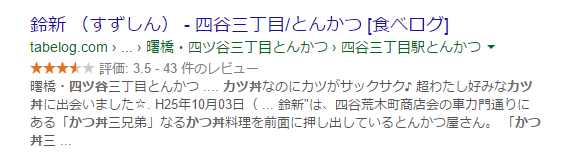
- パンくずリストなどたくさんの情報が表示されているリッチなスニペット

こちらがリッチなスニペット、いわゆるリッチスニペットです。
評価・パンくずリスト・レビュー数などが掲載されていてとってもリッチ。思わずクリックしたくなる要素満載です。
今回は、そのリッチスニペットの「パンくずリスト」を検索結果に表示させる方法をご紹介致します。
パンくずリストを表示させるメリット
パンくずリストを表示させるって言ってもさぁ、そんなにメリットがないならやりたくないなぁと思うあなた!もちろんメリットはあります!ありますよ!
クリック率改善

[引用元]Original Update by Paul Inkles
パンくずリストがあることで、ユーザーに「関連性が高い」「情報が充実してそう」と感じてもらうことができ、クリック率改善に繋がる可能性があります。
SearchConsoleを見てCTRが低いなぁなんて嘆いているあなた!今すぐ実行です!
SEO的な効果
パンくずリストをサイトに設置していても、それをGoogleがパンくずリストとして認識できているかは分かりません。
この手法を使い、Googleにパンくずリストを伝えることで、サイト構造を適切に理解してもらえて、SEO的な効果を得られるかもしれません。
(あまりSEO的な効果は期待せずに…)
パンくずリストを表示させる方法
パンくずリストを表示させるために「Microdata」という仕組みを使います。
「Microdata」を使い「どこがパンくずリストなのか」をGoogleに伝えることで検索結果に表示してくれる可能性が高まります。
なお、現在Googleがパンくずリストの構造を理解するためにサポートしている構造化データは「Data-Vocabulary」という種類のものです。
※今後、Googleの仕様変更などにより、別の構造化データを採用した場合、改修が必要になる可能性があります。
【マークアップ記述例】
「ホワイトベアーSEO > ブログ > ブログ記事タイトル」
というパンくずリストを作った場合のマークアップ記述例です。
通常のマークアップ
<a href="https://whitebear-seo.co.jp/">ホワイトベアーSEO</a> >
<a href="https://whitebear-seo.co.jp/blog/">ブログ</a> >
ブログ記事タイトル
構造化マークアップ
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="https://whitebear-seo.co.jp/" itemprop="url">
<span itemprop="title">ホワイトベアーSEO</span>
</a> >
</span>
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="https://whitebear-seo.co.jp/blog/" itemprop="url">
<span itemprop="title">ブログ</span>
</a> >
</span>
ブログ記事タイトル
【解説】
通常のマークアップに情報を付与したのが、構造化マークアップです。
全体で見ると少し分かりづらいですが、一つだけ抜き出すと理解しやすいです。
<a href="https://whitebear-seo.co.jp/">ホワイトベアーSEO</a> >
このありきたりなマークアップが…
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="https://whitebear-seo.co.jp/" itemprop="url">
<span itemprop="title">ホワイトベアーSEO</span>
</a> >
</span>
情報を付与されてこうなったわけです。
こうやって見ると、構造は簡単です。まずは全体をspanで囲んで属性付与。aタグに属性を付与して、アンカーテキストをspanで囲んで属性付与。ただそれだけ!
マークアップは以下のステップで進めると分かりやすいです。
マークアップの3ステップ!
-
- パンくずリストの各項目をspanタグもしくはdivタグで囲み、以下属性を付与。
【付与する属性】
itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”
-
- aタグに、以下属性を付与。
【付与する属性】
itemprop=”url”
-
- アンカーテキストをspanタグで囲み、以下属性を付与。
【付与する属性】
itemprop=”title”
1で「ここがパンくずリストだよ~」、2で「ここがURLだよ~」、3で「ここがタイトルだよ~」って伝えてるわけですね。
そして、この情報を元にGoogleは検索結果に適切なパンくずリストを表示できるってことです!
マークアップ後にしたいこと
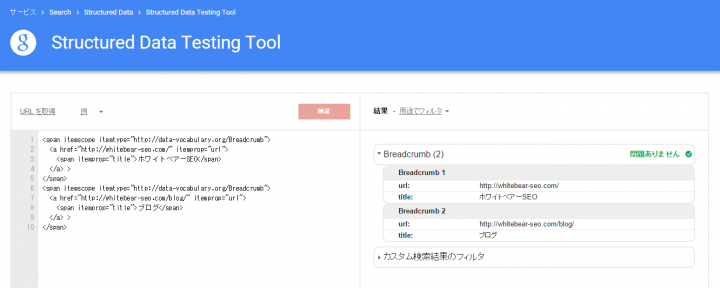
記載ミスがないか確認

Google公式のツールで、コードに間違いがないか確認できます。
上記画像のように、パンくずリスト部分のソースだけで確認できます。テスト段階で確認してから、実装しましょう。
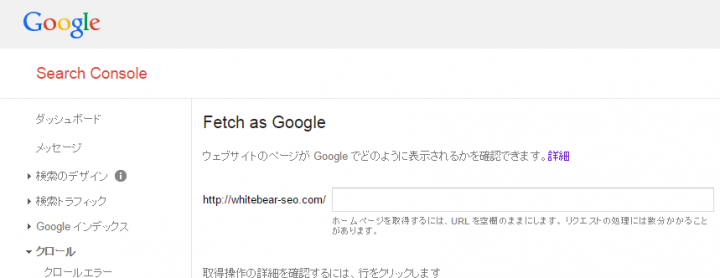
Fetch as Googleして再インデックスしてもらう

マークアップが完了したら、早くGoogleにインデックスしてもらいましょう。
こんなときこそ、Fetch as Googleです!
Fetch as Googleの使い方がよく分からない!という方は、以前書いた、Fetch as Googleの使い方という記事をご確認下さい!
いつ表示されるの?
クローラーが回れば数日で表示されるはずです。
ただし、マークアップしたからといって、100%表示されるというものではありません。
数日経っても、表示されないということであれば、もう一度マークアップに間違いがないか確認してみましょう!
まとめ
検索結果にパンくずリストが表示されたー!アクセスが倍増したー!なんてことはありえませんが、こういった地道な改善があとから効いてきます。
少しでもサイトを良くしたい!集客したいという方、是非やってみてください!




















![記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/wordpress-popular-posts/4920-featured-94x62.png)