こんにちは、メディア事業部ウェブディレクターのコネル飯塚です。
いまご覧いただいている弊社のホワイトベアーブログは、社員など複数人で記事を書いております。
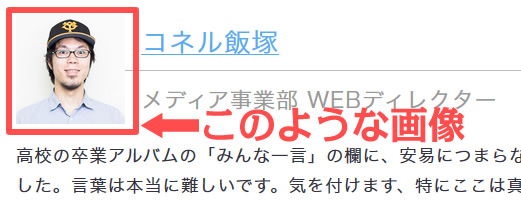
そこで誰が記事を書いたのか、分かりやすいように名前やアバター画像(顔写真)などを表示するようにしています。
WordPressでブログなどを運営していると、管理者、投稿者、編集者など複数人のユーザーとして、アカウントを分けて使っている場合も多いと思います。
テンプレートによってはユーザー名など記事にデフォルトで表示されています。
そしてオリジナルでカスタマイズしたい場合などのユーザー名の表示方法は下記になります。
//ユーザー名を表示する
<?php the_author(); ?>
//ユーザー名とそのユーザーページ(author.php)ヘのリンクを表示する
<?php the_author_posts_link(); ?>
//ユーザー名とWEBサイトヘのリンクを表示する
<?php the_author_link(); ?>
ユーザー名を表示するのと同じように、アバター画像も簡単にユーザーそれぞれの好みの画像を表示することができます。
プラグインを使うことも多いですが、テンプレートをカスタマイズして画像を表示させることも可能なので、その簡単で便利な方法について説明していきたいと思います。
複数の投稿者ごとに画像を設定することで、WEBサイトや記事の親近感や信頼度をアップさせることが出来るかもしれませんね!
ユーザーごとにアバター画像を変更して表示させる方法

今回、投稿者ごとに画像を変更して表示させるために、ユーザーIDを使用します。
画像のファイル名にユーザーIDを加える
ユーザーにはそれぞれにIDが付与されていますが、そのユーザーIDをテンプレートタグによって取得することができます。
それを利用するために、使用したいアバター画像(顔写真など)のファイル名に、それぞれのユーザーIDを付け加える必要があります。
下記は画像ファイル名の例です。
//任意のファイル名にユーザーIDを加えておく
avatar_1.jpg
avatar_2.jpg
avatar_3.jpg
avatar_16.jpg
avatar_23.jpg
etc…
ユーザーIDの確認方法
ユーザーを新規追加するたびに1から順番にIDが振られていきます。
WordPressを設置している自分のWEBサイトのURLの最後に「/?author=1」を付け加えてアクセスするとIDが「1」のユーザーのアーカイブページが表示されると思います。
こちらのID(数字)を増やしていくとそれぞれのユーザーIDを知ることができます。
例)
https://whitebear-seo.co.jp/?author=3
↓
https://whitebear-seo.co.jp/author/iizuka/
このようにユーザーのアーカイブページに飛びます。
その他の方法として、ログインして「ユーザー一覧」のそれぞれのユーザー名をクリックすると、そのURLからIDを確認することもできます。(※ログインしているユーザーのID以外)
サイトURL/wp-admin/user-edit.php?user_id=1
他にも方法はありますが、このようにIDを確認してから、画像ファイル名にIDを付け加えておきます。
画像をアップしておく場所
これらの画像を任意の場所にアップロードしておく必要があります。
ここでは分かりやすいように任意の「avatar」というディレクトリを作成し、すべての使用したい画像をFTPなどからアップしておきます。
/WordPressのインストール場所(ディレクトリ)/wp-content/uploads/avatar/ここに画像ファイルをアップしておく
画像パスを記述して表示させる
記事ページやユーザーのアーカイブページなどのテンプレートファイル(single.phpやauthor.phpなど)の画像を表示させたい箇所に画像ファイルのパスを記述します。
<img src="<?php echo site_url(); ?>/wp-content/uploads/avatar/avatar_<?php the_author_meta('ID'); ?>.jpg" alt="" />これでユーザーそれぞれの画像が表示されます。
この部分を詳しく説明すると↓
<?php the_author_meta( 'ID' ); ?>
上記のテンプレートタグでユーザーIDを取得しています。
それを合わせて画像ファイル名を作り、パスを読み込むことができるのです。
例)
avatar_1.jpg
avatar_<?php the_author_meta('ID'); ?>.jpgその他さまざまなユーザー情報を表示させる
ちなみに「the_author_meta()」でさまざまなユーザー情報を取得することができます。
//ユーザーのメールアドレスを表示する
<?php the_author_meta('user_email'); ?>
//ユーザーのプロフィール情報を表示する
<?php the_author_meta('description'); ?>
さらに詳しくは次回のブログで書いていきます。
まとめ
このようにユーザーIDを取得してそれぞれ好みの画像を表示させることができます。画像のサイズはCSSで場所ごとに大きさを調整しています。
プラグインに頼らずに、アバター画像表示を自由にカスタマイズしてみてください。
複数の投稿者がいる場合は、それぞれの顔写真などを設定しておくとブログがますます楽しくなるのではないでしょうか?











![記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/2015/11/wordpress-excerpt-change.png)





![記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/wordpress-popular-posts/4920-featured-94x62.png)