
こんにちは、メディア事業部ウェブディレクターのコネル飯塚です。
WordPressの管理画面からユーザーのプロフィールを編集することができますが、デフォルトの状態では編集できる項目が限られています。
サイトやブログによっては複数人で運営していたりするため、特定ユーザーの項目を固定して表示する訳にはいかず、ユーザーそれぞれのプロフィールを表示させたい場合があると思います。
そこでWordPressでは「twitter」や「facebook」または「会社名」や「役職」などさまざまな項目を新たに追加することができます。
「functions.php」に少しのコードを追加するだけで、管理画面のプロフィールに新たな項目を追加して、自由に編集することができるので、大変便利です。
そして、項目が空欄の場合は非表示にするというテンプレート内の条件分岐タグを使う方法も合わせて説明していきます。
とても便利で簡単なのでぜひ参考にして、ご自身の好みの項目を管理画面に追加して、ユーザープロフィールを自由にカスタマイズしてみてください。
管理画面のユーザープロフィールに新たな項目を追加する
それでは早速、弊社ホワイトベアーブログを参考例に「twitter」「facebook」「役職」という項目をまずは追加してみましょう。

「functions.php」に下記のコードを追加します。
// ユーザープロフィールの項目のカスタマイズ
function my_user_meta($wb)
{
//項目の追加
$wb['twitter'] = 'twitter';
$wb['facebook'] = 'facebook';
$wb['position'] = '役職';
return $wb;
}
add_filter('user_contactmethods', 'my_user_meta', 10, 1);
※「functions.php」を変更する場合は、いつでも元に戻せるようにバックアップをとっておくことをオススメします。
上記を順番に説明していきます。
追加項目の設定
「役職」という追加項目を例として。
$wb['position'] = '役職';
追加したい項目部分は下記のようになっております。
$wb['フィールド名'] = '表示名';
「フィールド名」は、データベースに格納するときやプロフィール情報(メタデータ)を表示するときに使用されます。こちらに「position」などの任意の英数字を入れてください。
次に「表示名」ですが、管理画面のユーザープロフィールを編集する画面で表示される文言です。こちらに「役職」などの分かりやすい任意の文字を入れてください。
このように「functions.php」にコードを追加することで、プロフィール画面に「twitter」「facebook」「役職」という項目が追加されています。
もちろん項目は自由に追加できますので、例えば「会社名」「会社電話番号」など、追加したい項目の「フィールド名」と「表示名」をお好みで変更してください。
//項目の追加例
$wb['company_name'] = '会社名';
$wb['company_tel'] = '会社電話番号';
追加項目の表示方法
プロフィール画面の追加された項目の空欄にユーザーそれぞれの情報を記入したら、次はそれらを表示させる方法です。
追加項目を表示する方法として、下記の「the_author_meta」というテンプレートタグを使います。
ユーザーそれぞれのプロフィール情報を表示させる方法!the_author_metaの使い方
//使用方法
<?php the_author_meta( $field, $userID ); ?>
今回、例として挙げた「twitter」「facebook」「役職」を表示させたい場合は、それぞれの「フィールド名」を「the_author_meta」の中で指定して、表示させたい場所のテンプレートに下記を記述してあげます。
//テンプレートタグの例
<?php the_author_meta('twitter'); ?>
<?php the_author_meta('facebook'); ?>
<?php the_author_meta('position'); ?>
これで項目に入力された情報を表示させることができます。
空欄の項目は非表示にする
複数のユーザーがいる場合、すべてのユーザーが設定された項目の情報をすべて表示させたいとは限りません。
そこでユーザーによって空欄のある項目は、初めからソースに表示させないようにすることができます。
項目が空欄でないなら表示させるという条件分岐になります。
<?php if(get_the_author_meta('フィールド名') != ""): ?>
//ここに空欄でないなら表示させる項目を記述する
<?php endif; ?>例えば、twitterの項目に入力があるユーザーはtwitterアドレスを表示させ、未入力なら表示させない場合の例として。
<?php if(get_the_author_meta('twitter') != ""): ?>
<?php the_author_meta('twitter'); ?>
<?php endif; ?>このようになります。
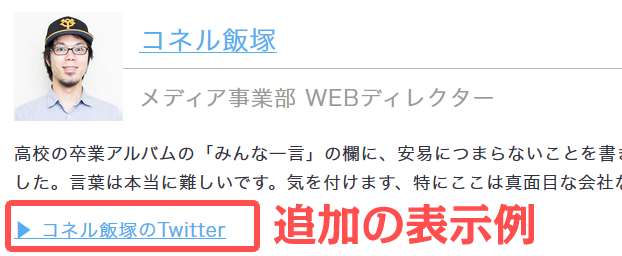
こうなってくると、twitterアドレスをリンクさせたいと思うかもしれません。
参考までに、下記はユーザー名にtwitterアドレスをリンクして表示させる例になります。

<?php if(get_the_author_meta('twitter') != ""): ?>
<p class="author-twitter"><a href="<?php the_author_meta('twitter'); ?>" target="_blank"><?php the_author(); ?>のTwitter</a></p>
<?php endif; ?>このようになります。
<p class="author-twitter"></p>
こちらはCSSでスタイルを整えやすいようにクラスを設定しておりますが、お好みで変更してください。
まとめ ユーザーのプロフィール項目の追加について
このようにデフォルトの状態ではない項目を好きなように追加することができます。
最近でしたらユーザーによって、「twitter」や「facebook」などを表示させておきたいと考える場合は多いと思います。
こちらを参考に新たに項目を追加し、表示させたいプロフィール情報をカスタマイズしてみてはいかがでしょうか?











![記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/2015/11/wordpress-excerpt-change.png)





![記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/wordpress-popular-posts/4920-featured-94x62.png)