
AMPとはスマホやモバイル端末でWebページを素早く表示させる技術です。
AMPという名称は、Accelerated Mobile Pagesの頭文字をとった略称になります。
AMPが導入された背景
スマホが普及したこともあり、スマホでWebページを閲覧するユーザーが急激に増加しました。
しかし、スマホでWebページを閲覧するユーザーはWebサイトの表示が遅いことにストレスを感じる傾向が強く、PCで閲覧するユーザーより離脱しやすくなってしまっています。
さらに、開発途上国ではまだまだ低速な回線を利用していることも多く、通常のWebページでは表示されるまでにかなり時間がかかってしまいます。
そのため、モバイル端末ユーザーの悩みを解消する目的で、GoogleとTwitterが共同でおこなうソースプロジェクトとして2015年にAMPを始めたというわけです。
AMPの仕組み
一般的に表示されるWebサイトのページは、Webサイトに使用されているサーバーからソースコードやメディアの情報を読み込み、表示するような仕組みになっています。
そのため、どうしてもある程度の時間がかかってしまうわけです。
また、サーバーの種類によっての性能差があるので、そのWebサイトが使用しているサーバーの性能によって表示速度が異なってきます。
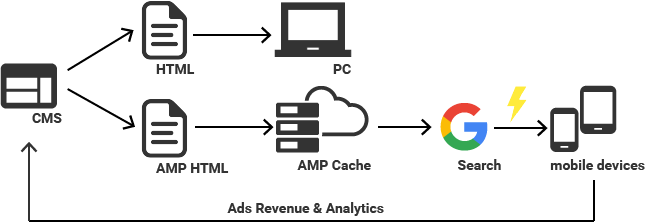
一方、AMPはキャッシュの仕組みを利用することで高速表示を実現しています。

[引用元]Google モバイル検索が Accelerated Mobile Pages に対応しました
AMPに対応したWebサイトの場合、AMPを開発したGoogleにキャッシュが保存されるようになっていて、そのキャッシュのデータを表示することで、サーバーからデータを取得する時間と手間を省いて高速表示を実現しています。
AMPを導入するメリット
AMPを導入することで得られるメリットには、以下のようなものがあげられます。
- ユーザビリティの向上
- ユーザーエクスペリエンスの向上
- 流入の増加
- SEO対策
ユーザビリティ、ユーザーエクスペリエンスの向上

まず、ユーザビリティの向上についてですが、AMPを導入してWebサイト内のコンテンツが高速で表示されるようになると、ユーザーの使いやすさを表すユーザビリティも向上します。
コンテンツの表示速度が遅いWebサイトとコンテンツの表示速度が早いWebサイトのどちらをユーザーが選ぶかと言えば、当然コンテンツの表示速度が速い方を選びます。
そのため、AMPを導入しユーザビリティを上げるということは、大きなメリットにつながるのです。
AMPを導入しユーザビリティを向上させることができると、ユーザーの検索体験であるユーザーエクスペリエンスも向上させることができるようになります。
Webサイトの表示速度はユーザーエクスペリエンスの向上において大切なポイントの一つです。
ユーザーを無駄に待たせることをせずにユーザーエクスペリエンスを高めることで、よりユーザーに選ばれるサイト運営が実現できるようになります。
流入の増加、SEO対策

AMPはGoogleが開発した機能ということもあり、AMPを実装しているWebサイトへの優遇措置があるというのもAMPのメリットの一つです。
AMPのメリットの代表的なものが検索結果のカルーセル部分へのWebサイトの表示があります。
AMPへの対応が完了していると、検索結果のカルーセル部分にWebサイトが表示される場合があります。
検索結果の一番上に表示されるということもあってWEBサイトへの流入効果は非常に高く、もし表示されれば、多くのユーザーを保有するWebサイトに流入させることができるようになります。
通常、検索結果の上位に保有するWebサイトを表示させるためにはSEO対策が必要です。
しかし、AMPを導入してカルーセル部分を奪取することで、検索上位に表示されているライバルサイト達をごぼう抜きすることができるわけです。
そのため、このカルーセルへの表示はSEO対策においても大きなメリットになります。
また、現段階ではAMPの導入がSEOの評価にあたえる影響はないとなっていますが、今後AMPの流れが加速すると影響が出てくる可能性も考えられるので、やはりSEOの観点からもAMPは導入を考えておくべきです。
AMPを導入するデメリット
さまざまなメリットがあるAMPですが、以下のようなデメリットもあります。
- Webサイトのデザインが崩れる
- 導入に手間と時間がかかる
AMPを既存のサイトに導入するとWebサイトのデザインが大きく崩れてしまうことが多々あります。
特にWordPressを用いてWebサイトを運営している場合は注意が必要です。
というのも、WordPressでは便利な機能としてプラグインがありますが、公開されているプラグインの中にはAMPに対応できていないものが意外と多いので、プラグインでデザインを調整していたりすると、Webサイトのデザインが大きく崩れてしまうことがあります。
さらにAMPには使用を禁止されているタグが多くあるので導入したら終わりではなく、それらにタグ周りの修正も必要になってきます。
そのため、デメリットについても理解した上でAMPを導入するかどうかを考えなくてはいけません。
もしAMPを導入するのであれば、サイトの制作段階からがおすすめです。
AMPはまだまだ発展途上
これまで紹介してきたように、AMPにはメッリトもあればデメリットもあります。
また、比較的新しい技術ということもあってまだまだ情報が少なく、導入しているWebサイトも決して多いとは言えません。
そのため、今導入して率先的にテストしていくのか、それともしばらく様子を見てから導入するのかの判断がとても重要になってくる技術だとも言えます。














![記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/wordpress-popular-posts/4920-featured-94x62.png)