
今回は.htaccess(ドット・エイチ・ティ・アクセス)の用途、設定方法について紹介します。.htaccessは、リダイレクトを行うファイルとして有名です。しかし、設定次第でかゆいところに手が届くようなこともやってくれる便利なやつなんですよね。
因みに、なぜこのタイミングで紹介したかというと、.htaccessは毎日触るファイルではないので「設定方法なんだったっけ?」って毎回検索してしまって地味に時間を取られてしまいます。つい先日もググって設定方法を探していました。なので、次設定するときに検索しなくてもいいように自分への備忘も兼ねています(笑)
.htaccessとは
.htaccessとは、Webサーバーをディレクトリ単位で制御するためのファイルで、Apache(アパッチ)などのソフトウェアが使用されている環境でのみ使用可能。
.htaccessファイルの作り方
.htaccessファイルは、直接パソコン上で保存出来ないファイル名の為、以下の手順で作成します。
- テキストエディタで『htaccess.txt』という名前のファイルを作成して保存
- サーバーにアップロードして『.htaccess』という名前にリネーム(ファイル名の変更)
また、サーバーにアップするとソフトウェアによっては見えなくなる場合があります。その場合は、FTPソフトの設定を確認して見てください。例えば、Filezillaというソフトでは『強制的に隠しファイルを表示するにチェック』で見えるようになります。
.htaccessの用途例
それでは.htaccessの様々な用途を書き方の例を記載しながら説明します。
リダイレクト設定
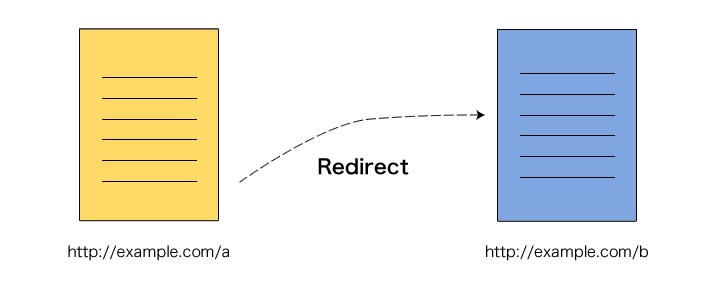
リダイレクト(転送)は最もベーシックな利用方法で、Aというページを見ようとした際、内容が表示される前に、Bというページに移動する設定。

301リダイレクト
301リダイレクトはSEOで最も利用される転送方法。恒久的な移転と呼ばれ、URLの変更やドメインの移転の際に利用します。301リダイレクトを利用することにより、旧ページから新ページへ評価を継承することが出来ます。
設定例:
http://example.com/old.htmlページからhttp://example.com/new.htmlへ301リダイレクトを行う場合
RewriteEngine on
RewriteRule ^old.html$ http://example.com/new.html [R=301,L]
302リダイレクト
302リダイレクトは一時的な転送と呼ばれています。例えば、Aというページを修正したいけど修正中のファイルは見られたくない場合に一時的にBというページにアクセスして欲しい時に利用します。従って、修正後はこのリダイレクトは解除することになります。尚、旧ページから新ページへ評価を継承することが出来ない為、302リダイレクトはSEOを行う上であまり利用されません。
設定例:
http://example.com/old.html ページからhttp://example.com/new.htmlへ302リダイレクトを行う場合、301リダイレクトとほぼ同様の記述ですが、後ろの数字が301から302に変わっています。
RewriteEngine on
RewriteRule ^old.html$ http://example.com/new.html [R=302,L]
URLの正規化(index.html有り無しの統一、www有り無しの統一)
URLの正規化とは、URLを1つに統一することを指します。例えば、以下の場合一般的には同じページが表示されます。しかしながら、Googleはそれぞれ別のURLという認識を行います。というのもそれぞれ別のページを見せることが可能な為です(実際行う人はいませんが)。また、以下それぞれに外部リンクが付いてしまうと評価が分散してしまいます。これらを防止する目的でURLの正規化を行います。
- http://example.com/
- http://example.com/index.html
- http://www.example.com/
設定例:index.html有り無しの統一(index.html無しに統一する場合)
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://example.com/$1 [R=301,L]
設定例:www有り無しの統一(www無しに統一する場合)
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.example\.com$
RewriteRule ^(.*)$ http://example.com/$1 [R=301,L]
因みに、www有りに統一したい場合は、以下のような記述になります。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example\.com$
RewriteRule ^(.*)$ http://www.example.com/$1 [R=301,L]
オリジナル404エラーページ
404エラーページは、サイト側で設定しない限り以下の様なサーバー側のデフォルトの404エラーページが出てしまいます。

このようなページでは、ユーザーがサイトを離脱してしまう可能性もありますので、以下サイトのようなオリジナルの404エラーページを用意することが必要になります。

[引用元]Webクリエイターボックス
今回は.htaccessの設定方法なので具体的な作成方法は省きますが、404エラーページを作成してもそのままではオリジナル404エラーページは表示されません。具体的には以下の内容を.htaccessに記述します(404エラーページを404.htmlとした場合)。
ErrorDocument 404 /404.html
時々以下の様な書き方をする方がいますが、これでは404エラーページへ302リダイレクトしてしまいますので注意が必要です。
ErrorDocument 404 http://example.com/404.html
Basic認証(ベーシック認証)
Basic認証とは、ディレクトリなどに認証を付けてID、パスワードの入力を強制する仕組み。用途としては、以下のようなものがあります。
- 公開前のサイトをユーザーとGooglebot共に弾きたい場合
- アイパスを知っている人だけに公開したい場合
Basic認証の設定方法ですが、.htaccessと.htpasswdの2つのファイルを利用します。.htpasswdは、IDとパスワードを格納する為のファイルになります。
Basic認証の設定例:
・.htaccessに記載する内容
AuthUserfile /フルパス/.htpasswd # ←パスワードファイル(.htpasswd)までのフルパス
AuthGroupfile /dev/null
AuthName "Please enter your ID and password"
AuthType Basic
require valid-user
・.htpasswdに記載する内容
id:password
idはそのまま記載しますが、passwordの箇所は暗号化する必要があるので以下の様なサイトを利用して暗号化します。http://tech-unlimited.com/makehtpasswd.html
X-Robots-Tag
X-Robots-Tagとは、HTTPヘッダー上で、Googlebot等にnoindex、nofollow等の指示を与える方法。特に最終的な出力がHTMLではないファイル(PDFなど)に用途があります。一般的には以下のように記載します。
<Files 制御ファイル>
Header set X-Robots-Tag: 制御内容
</Files>
X-Robots-Tagの設定例:
<FilesMatch "\.(swf|pdf|ppt|doc)$">
Header set X-Robots-Tag "noindex"
</FilesMatch>
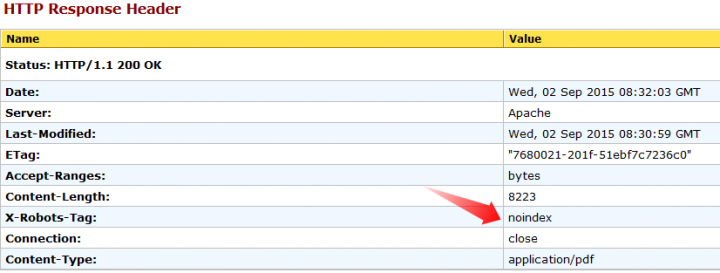
上記のように記載するとサイトに上がっているpdf、swf、ppt、doc形式のファイル全てにnoindexを埋め込むことが可能です。実際にツールで確認してみるとnoindexが埋め込まれていることがわかります。

まとめ
.htaccessは、リダイレクトに加えてオリジナル404ページの表示やディレクトリに認証をかける、HTTPヘッダーにnoindexなどの要素を埋め込むことが出来ることを紹介しました。.htaccessを利用すると出来ないと考えていたことが意外と出来たりしますので活用してみてください(`・ω・´)b
尚、.htaccessは環境によっても記述する方法など変わる場合があるためバックアップは必ずしておいて下さい。















![記事本文を抜粋表示する文字数と文末の[…]を変更する方法](https://whitebear-seo.co.jp/wp-content/uploads/wordpress-popular-posts/4920-featured-94x62.png)